Υπάρχουν 3 περιπτώσεις για να εισάγετε Google Maps στο site σας (ανάλογα το πώς έχει δημιουργηθεί το site σας).
Παρακάτω σας αναλύουμε τους τρόπους.
1ος τρόπος: Τοποθέτηση κώδικα Google Maps στο site
Μπορείτε να περάσετε τον κωδίκα Google Maps που σας δίνει η ίδια η google στο site σας αρκεί να τον κάνετε copy - paste από το site της google μέσα στην σελίδα σας (είτε μέσω ειδικού box που ενδέχεται να υπάρχει, είτε απ' ευθείας στον κώδικα). Σε κάθε περίπτωση αν δεν είστε εσείς ο προγραμματιστής του site σας, σας προτρέπουμε να συμβουλετείτε τον προγραμματιστή - τεχνικό που έφτιαξε το site σας.
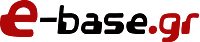
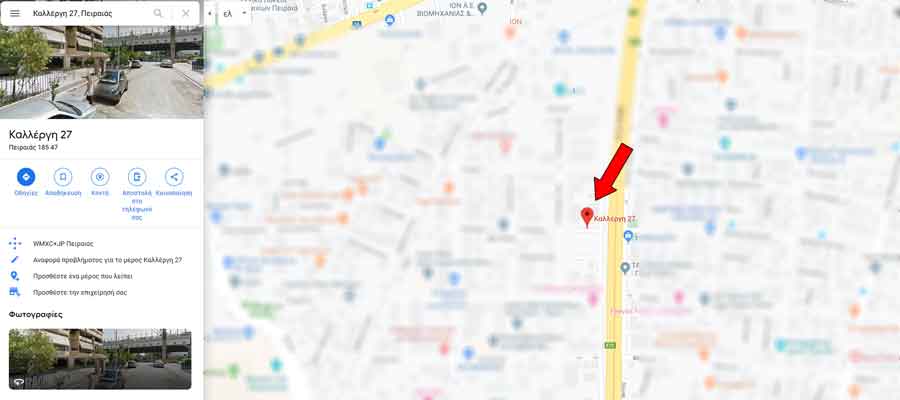
1. Μπαίνετε στην διεύθυνση https://maps.google.com και γράφετε στην αναζήτηση την διεύθυνση σας (πχ Καλλέργη 27) . Εφόσον σας την εμφανίσει κάνετε κλικ και στο χάρτη εμφανίζεται το στίγμα με την χαρακτηριστική "πινέζα".
2. Από τις επιλογές που σας εμφανίζονται επιλέγετε κοινοποίηση και απο το παράθυρο που θα εμφανιστεί επιλέγετε ενσωμάτωση χάρτη.
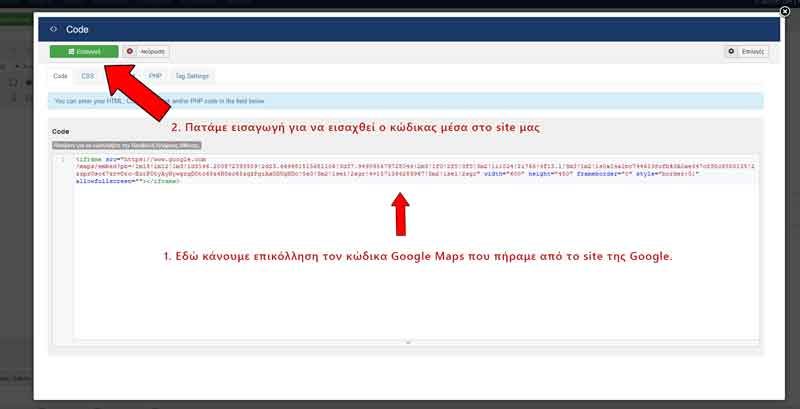
3. Κάνετε αντιγραφή όλο το url που σας εμφαν;iζει (πχ <iframe src="https://www.google.com...........</iframe>) αφου επιλέξετε από το σχετικό βελάκι σύμφωνα με τις ανάγκες σας αν θέλετε ο χάρτης να ειναι μικρός, μεσαίος, μεγάλος ή σε μέγεθος που θα καθορίσετε εσείς, και στην συνέχεια αυτόν τον κώδικα τον κάνετε επικόλληση στο site σας. Αυτό ήταν! Ο χάρτης εμφανίστηκε στο site σας.
2ος τρόπος: Τοποθέτηση plugin Google Maps στο site
Μπορούμε να εισάγουμε τον κώδικα Google Maps στο Joomla site μας, μας μέσω plugins που μπορείτε να βρείτε στο διαδικτύο (είτε δωρεάν είτε με πληρωμή). Επειδή το συγκεκριμένο κομμάτι εξαρτάται από διάφορους παράγοντες (πχ αν θα το κατεβάσετε αμέσως μετά την αγορά του ή αν θα το εισάγετε από εξωτερικό σύνδεσμο, κλπ κλπ) δεν μπορούμε να ανφέρουμε επ ακριβώς με εικόνες την διαδικασία.
Ας υποθέσουμε οτι δουλεύουμε με το plugin sourcer (ισχύει η ίδια νοοτροπία για οποιαδήποτε plugin έχετε) τότε:
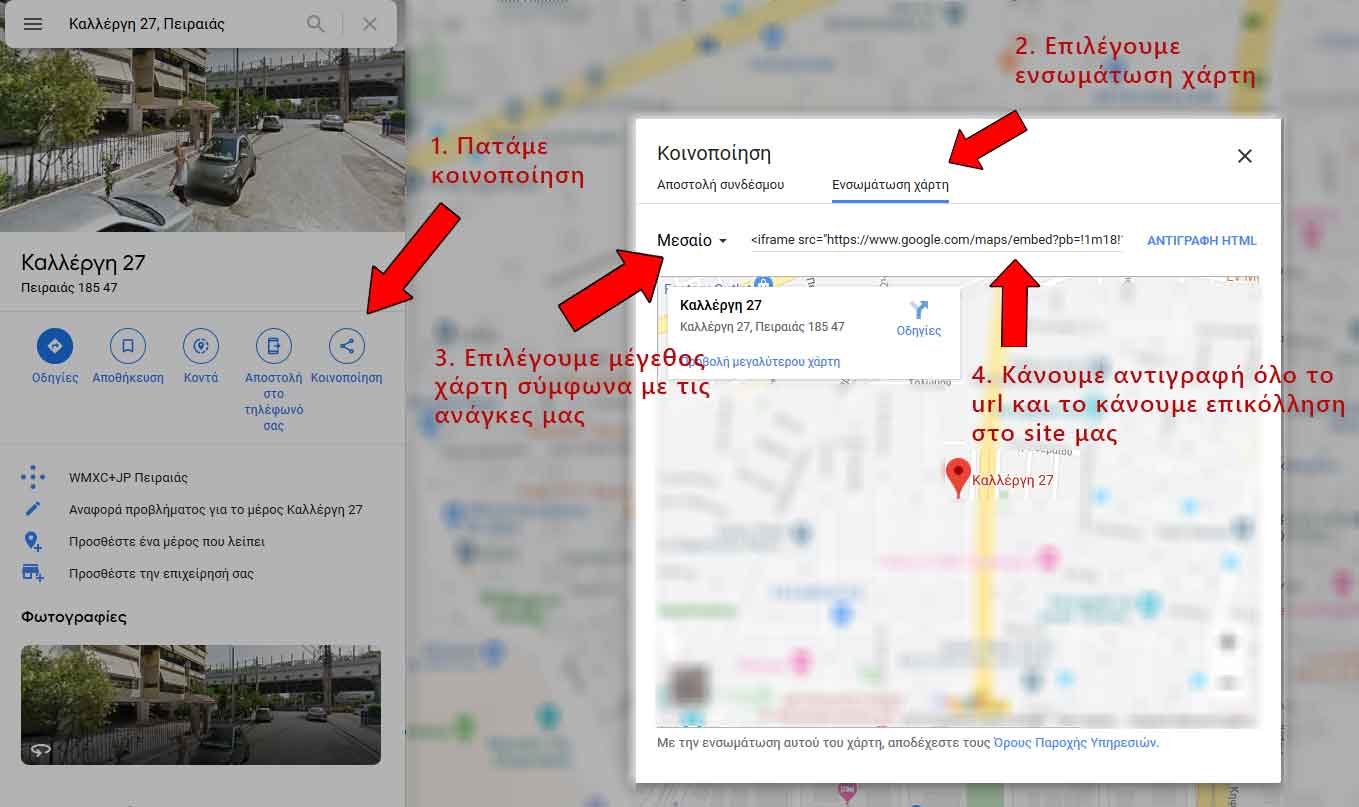
1. Μπαίνετε στην διεύθυνση https://maps.google.com και γράφετε στην αναζήτηση την διεύθυνση σας (πχ Καλλέργη 27) . Εφόσον σας την εμφανίσει κάνετε κλικ και στο χάρτη εμφανίζεται το στίγμα με την χαρακτηριστική "πινέζα".
2. Από τις επιλογές που σας εμφανίζονται επιλέγετε κοινοποίηση και απο το παράθυρο που θα εμφανιστεί επιλέγετε ενσωμάτωση χάρτη.
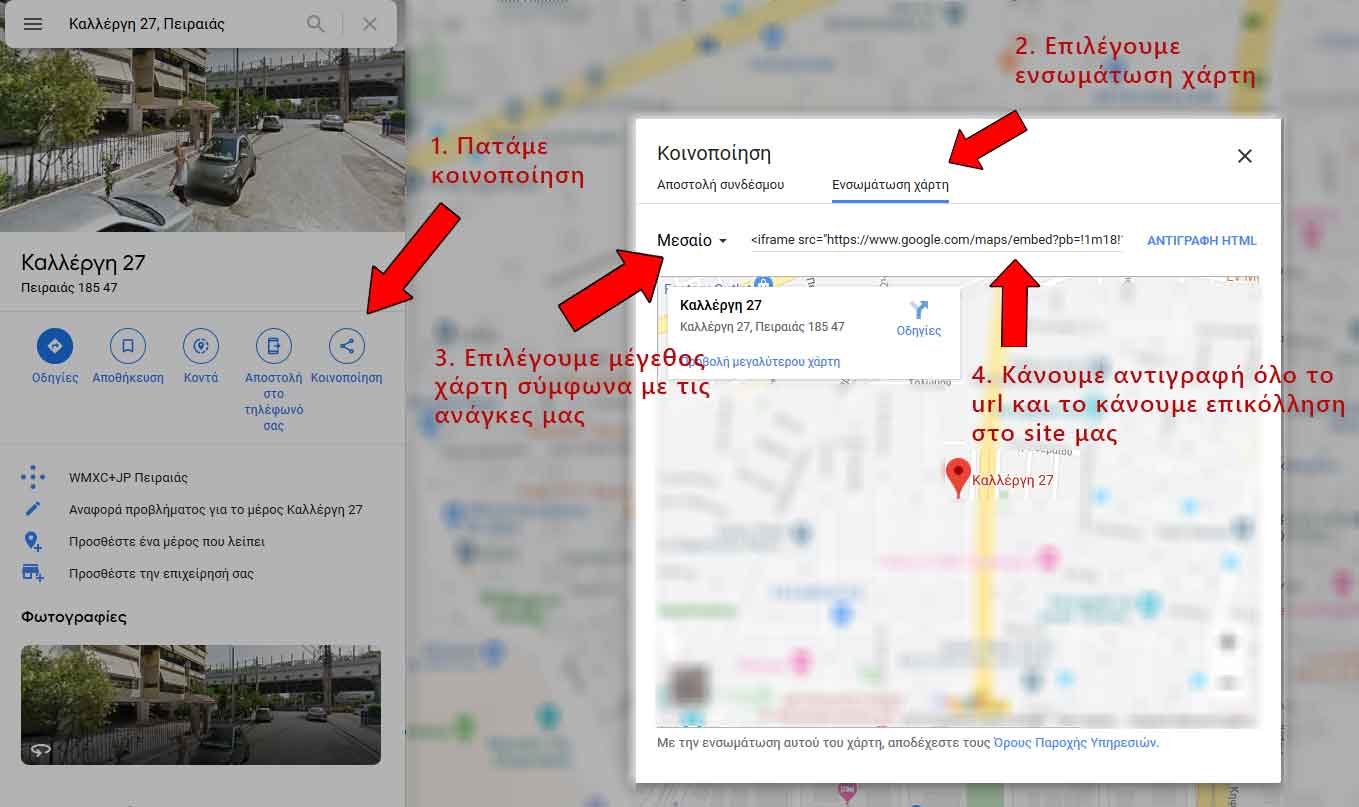
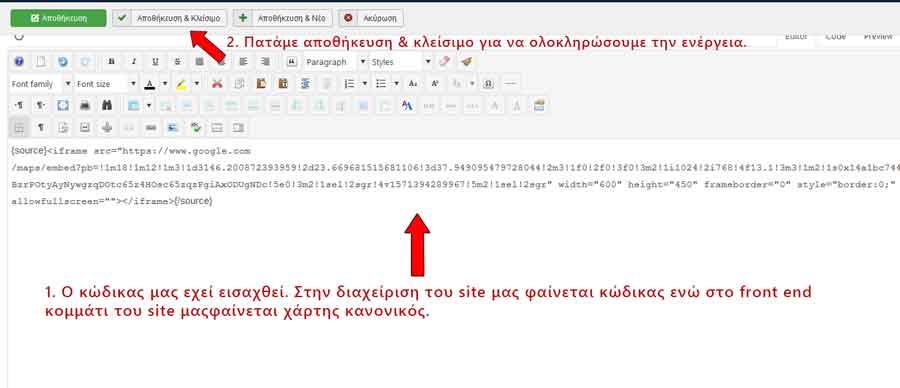
3. Κάνετε αντιγραφή όλο το url που σας εμφαν;iζει (πχ <iframe src="https://www.google.com...........</iframe>) αφου επιλέξετε από το σχετικό βελάκι σύμφωνα με τις ανάγκες σας αν θέλετε ο χάρτης να ειναι μικρός, μεσαίος, μεγάλος ή σε μέγεθος που θα καθορίσετε εσείς, και στην συνέχεια αυτόν τον κώδικα τον κάνετε επικόλληση μέσα στο ειδικό box του plugin που έχετε εγκαταστήσει στο site σας. Αυτό ήταν! Ο χάρτης εμφανίστηκε στο site σας.




3ος τρόπος: Τοποθέτηση συντεταγμένων Google Maps στο site
Πολλοί κατασκευαστές templates στο τομέα της επικοινωνίας δημιουργούν την σύνδεση του plugin που δημιουργούν με το google maps βάσει τον συντεταγμένων που υπάρχουν (Latitude και Longitude). Για να βρείτε αυτές τις συντεταγμένες κάνετε τα παρακάτω βήματα:
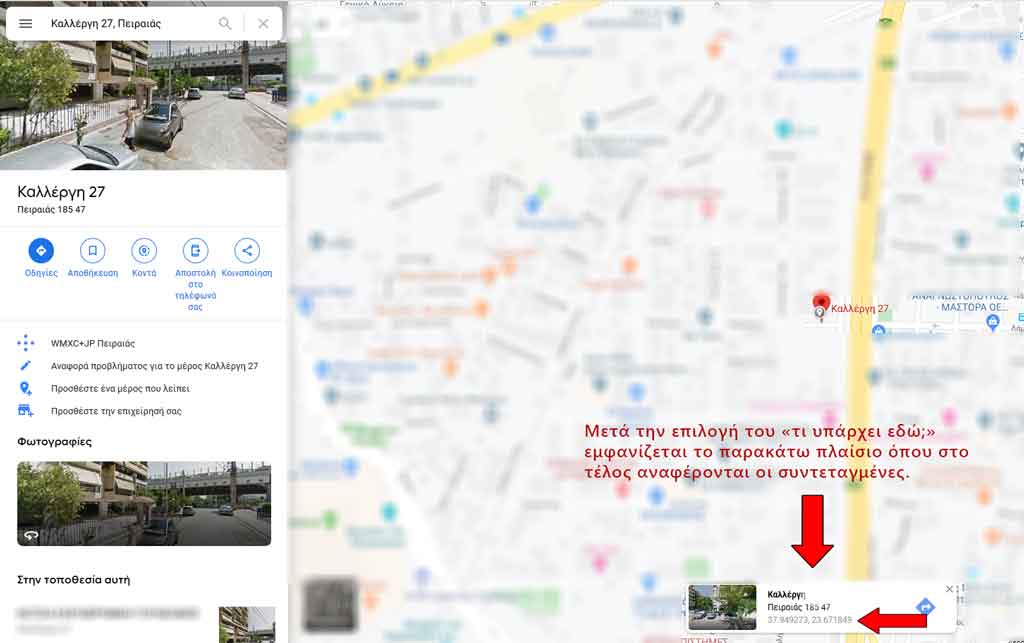
1. Μπαίνετε στην διεύθυνση https://maps.google.com και γράφετε στην αναζήτηση την διεύθυνση σας (πχ Καλλέργη 27) . Εφόσον σας την εμφανίσει κάνετε κλικ και στο χάρτη εμφανίζεται το στίγμα με την χαρακτηριστική "πινέζα".
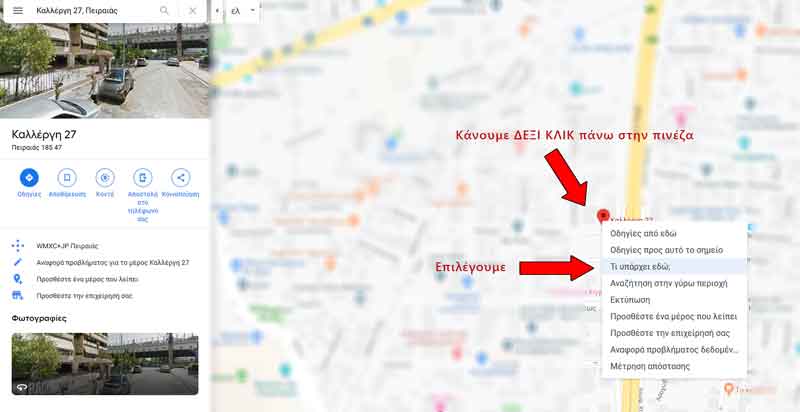
2. Κάνετε δεξί κλικ με το ποντικί πάνω στην κόκκινη "πινέζα", και επιλέξετε το λεκτικό "τι υπάρχει εδώ;" και αμέσως στο κάτω μέρος της οθόνης εμφανίζονται οι συντεταγμένες. Αυτές τις συντεταγμένες εισάγετε στο plugin σας και ο χάρτης σας εμφανίζεται στο site σας.

ΥΓ: Οι συγκεκριμένοι τρόποι αφορούν τα sites που είναι κατασκευασμένα με joomla πλατφόρμα. Αν το site σας είναι φτιαγμένο με άλλο cms ή custom ενδέχεται ο τρόπος να διαφέρει.
ΥΓ 2: Λόγω αναβαθμίσεων της google κατά περιόδους, ενδέχεται σε παλαιότερες ή νεότερες πλατφόρμες να υπάρχει διαφορετική απεικόνιση των σημείων ή οι συγκεκριμένες ρυθμίσεις να βρίσκονται κάπου αλλού, η "νοοτροπία" όμως είναι ακριβώς η ίδια.
ΥΓ 3: Σε περίπτωση που οι συγκεκριμένοι τρόποι που αναφέρονται εδώ δεν λειτουργούν στο site σας (με την προυπόθεση ότι κάνετε σωστά τα βήματα που αναφέρονται), τότε υπάρχει ενδεχόμενο να μην συμβαδίζουν με τα εκάστοτε plugins του δημιουργού και θα πρέπει είτε να επικοινωνήσετε μαζί του ή να επιλέξετε κάποιο άλλο plugin.
ΥΓ 4: Ενδέχεται κατά την εμφάνιση του χάρτη στο site σας να εμφανίζεται το υδατογράφημα "for developmnet purposes only", καθως το τελευταίο διάστημα η Google έχει κάνει συνδρομητική την υπηρεσία Google maps. Σε αυτή την περίπτωση θα πρέπει ο ίδιος ο πελάτης να κάνει εγγραφή ΕΔΩ, ώστε να πάρει το Google API (το οποίο θα το ενσωματώσει στο site του), και να περάστούν μέσα στοιχεία πιστωτικής κάρτας, έτσι ώστε αν περάσει ένα συγκεκριμένο αριθμό επισκέψεων να πληρώνεται η Google.